View on GitHub
Before We Start
On this page
Next, we start with the explanation of everything that exists in the left pane - the Toolbox. But, before we delve into what the Toolbox represents and contains, here is a basic list of things to keep in mind before you start adding HTML elements to the Canvas:
- Whether starting with a predefined Layout or a Blank Page, you will always have the Canvas containing at least one div container by default.
- The Canvas itself is the graphical representation of the HTML body tag.
- The Canvas has a maximum width of 12 columns as per the Bootstrap specification.
- As you move your mouse pointer over the Canvas, you will notice the default div container’s box(es) getting highlighted with a blue box shadow.
- Once you click on a box, the box shadow becomes red, confirming the selection of the particular div container.
- You must always select the div container on the Canvas, where you want to add your HTML elements from the Toolbox.
- If you do not select the container, clicking on any element in the Toolbox will not yield any output as the target container is not selected/defined to insert your required HTML elements.
- To unselect a selected container/element, click anywhere on the Canvas body area, to avoid selecting another container/element by accident.
- Right-click of the mouse is disabled on the Canvas, to ensure smooth running of the Builder Interface.
- This product is designed in such a way that it offers the granularity and flexibility of HTML5, CSS3, Bootstrap and JavaScript. To that end, it also has restrictions put in place that are offered by these technologies.
- For example, a <section> can be a parent element as well as a <div> and can be used/placed on the Canvas in the Webpage Builder Interface(HTML flexibility).
- A <section> cannot be a child element inside a <div> but a <div> can be placed on the Canvas as a child element inside a <section> (HTML restriction).
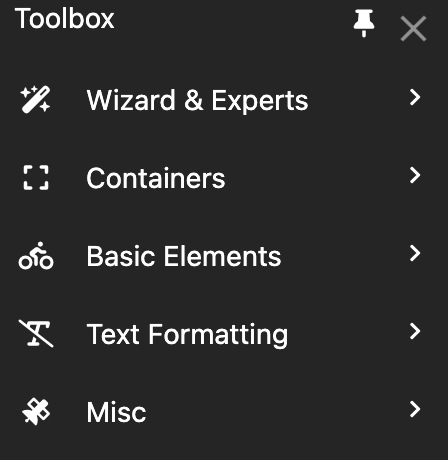
Toolbox

On the left pane, you have the toolbox that categorically contains all the Wizards and HTML elements you can possibly add to a webpage. The details for each category and their corresponding sub-entities are given below: